ADAPTS
ADAPTS is a URL shortener similar to Bit.ly developed in-house at The Adpharm. The project, led by myself and Colin McDonald (lead developer at BitFormations Inc.) was the culmination of 6 months’ work and years of asking:
"Is what we're doing working?"
With
Role
Frontend Developer
Backend Developer
UI/UX Designer
Product Designer

About the Company
Company
The Adpharm
Employees
<50
Notable Clients
AbbVie
Johnson & Johnson
Roche
The Adpharm is a full-service marketing communications agency located in downtown Oakville Ontario. Primarily working in the healthcare sector, The Adpharm has helped pharmaceutical clients of all sizes to launch, nurture, and optimize the potential of their brands through an omnichannel approach consisting of traditional and digital marketing. They’ve worked on brands including Tylenol, Nicorette, Botox, and Motrin.
Problem Description
"Is what we’re doing working? Can we do better?"
There are some questions that can only be answered with data. Analytics enable us to see what’s working and—more importantly—what isn’t.
To make effective money-making decisions, we need data that is robust, reliable, and easy to understand. Data like this is tough to get your hands on—and even tougher in an omnichannel world. Email clicks, leave-behinds, journal ads, social media engagement—it’s all very hard to track.
That’s why we created ADAPTS.
The Solution
Type
URL Shortener
(web application)
Build timeline
Jan 2022 - Present
(in pre-release)
ADAPTS, short for Advanced Digital Analytics and Publishing Tracking Suite, is a SaaS marketing tool that enables businesses to record, visualize, and project campaign performance across multiple channels, from print to digital and everything in between.

How we did it
ADAPTS is like Bit.ly but with more analytical power and better-fit to address The Adpharm’s needs.
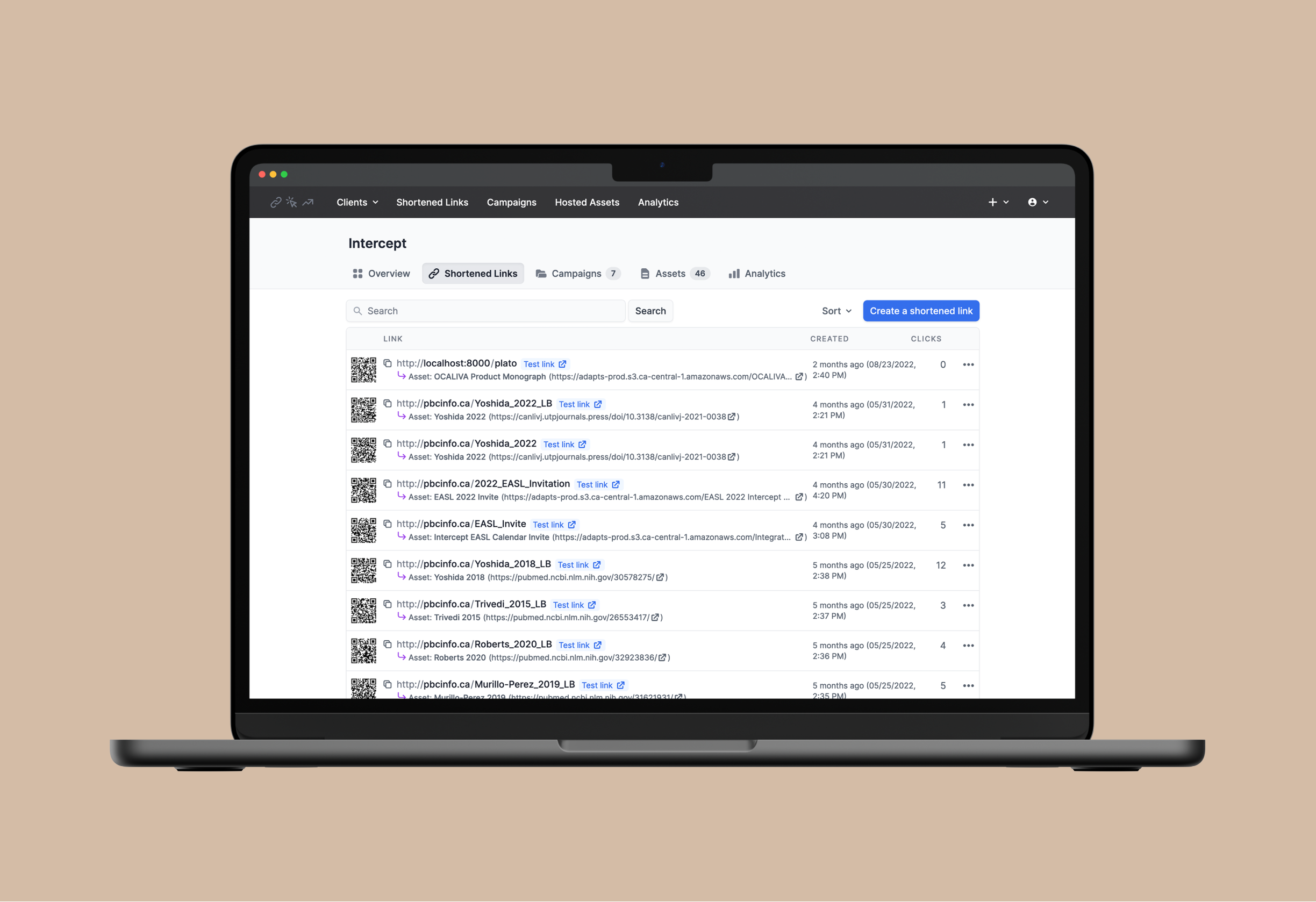
It all starts with content—a PDF, video, maybe even a link to a registration page. You upload the asset file (or URL) directly to ADAPTS (no more self-hosting, a big + for sales people) and create a shortened link for it. Shortened links can be customized to match your brand’s identity, for example, https://mybrand.com/asset. For each marketing channel (email, brochure, digital ad, etc.) you create a separate, unique shortened link. If you want to track print channels, you can create a QR code that will track scans in the same way a link will track clicks.
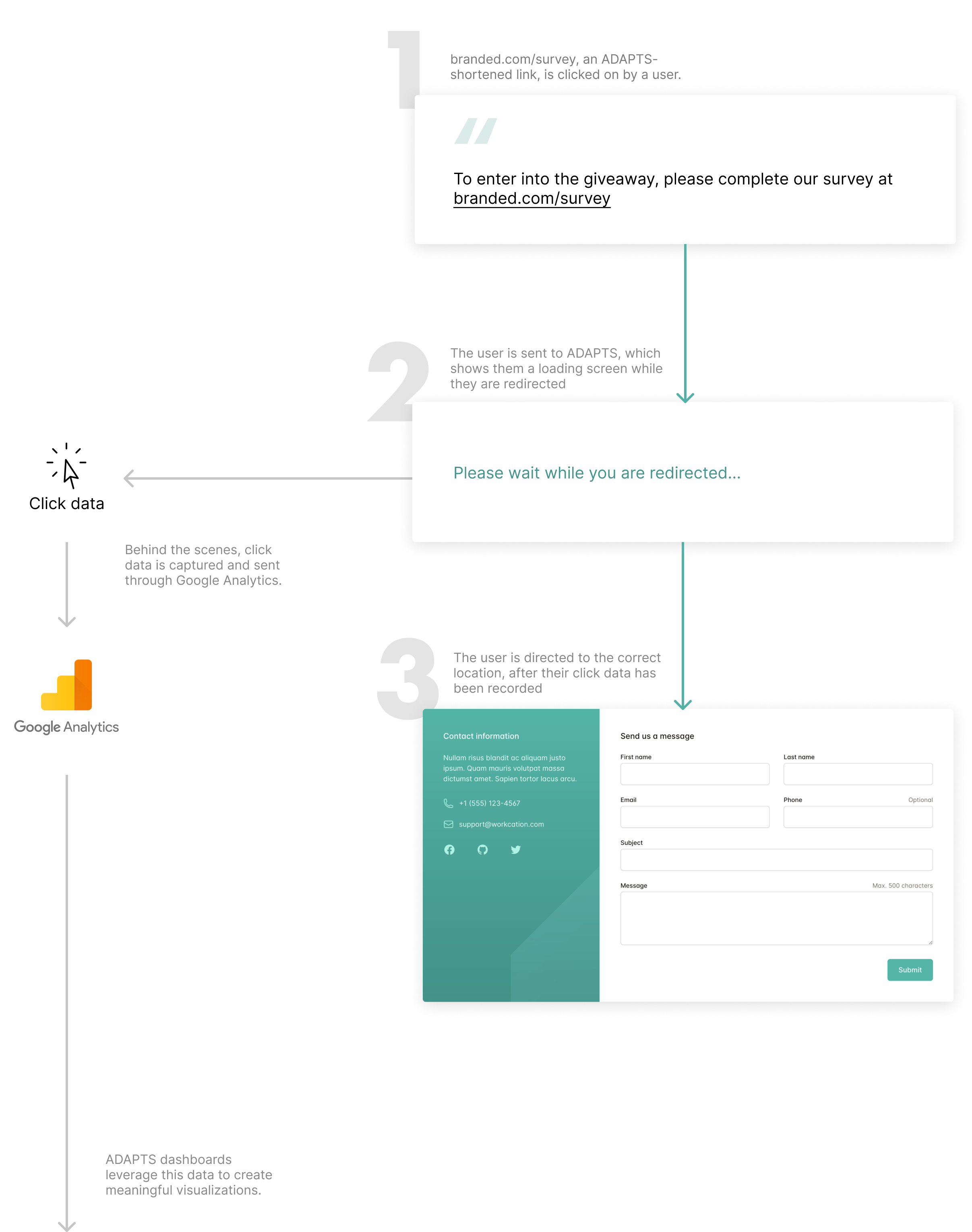
Every time someone clicks on a link or scans a QR code, they are sent to an ADAPTS page, which then redirects them to the asset/URL that you created the shortened link for. This is how tracking is made possible. For the couple seconds that the user is on the ADAPTS page, their click data is sent through the Google Analytics engine and back to ADAPTS, where it is stored.
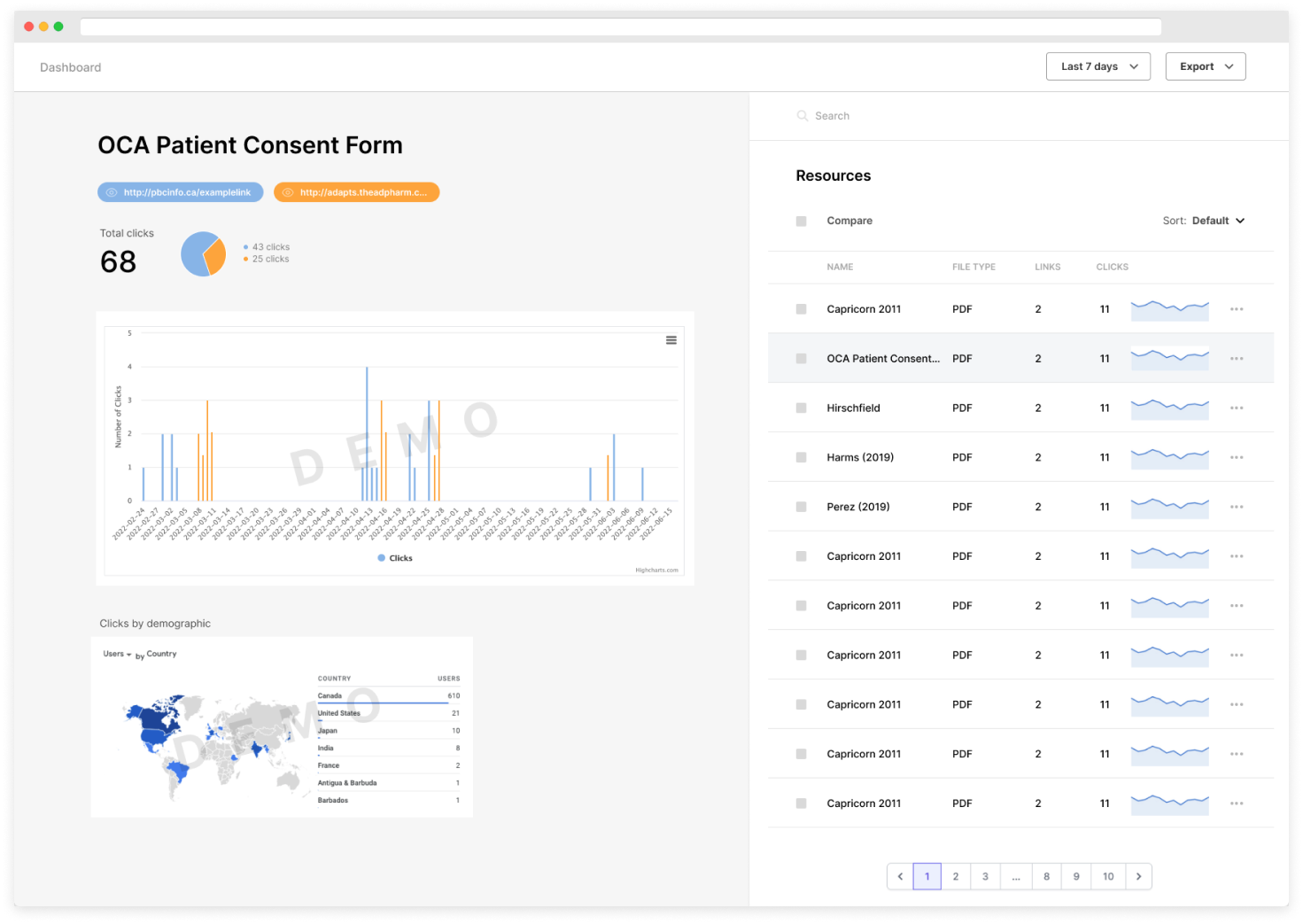
This data can be used to generate real-time analytics dashboards that can compare engagement link-to-link and even campaign-to-campaign.
Consider the following example:

Bottom line
ADAPTS allows The Adpharm to get specific on which channels are converting and which aren’t. This information is used to optimize the allocation of human and monetary resources, leading to compounded results on top performers and minified losses on the losers.
This is how ADAPTS powers The Adpharm’s omnichannel philosophy.
How we built it
Design
Figma
Development
React
Django
TailwindCSS
SQLite
Deployment
Amazon EC2
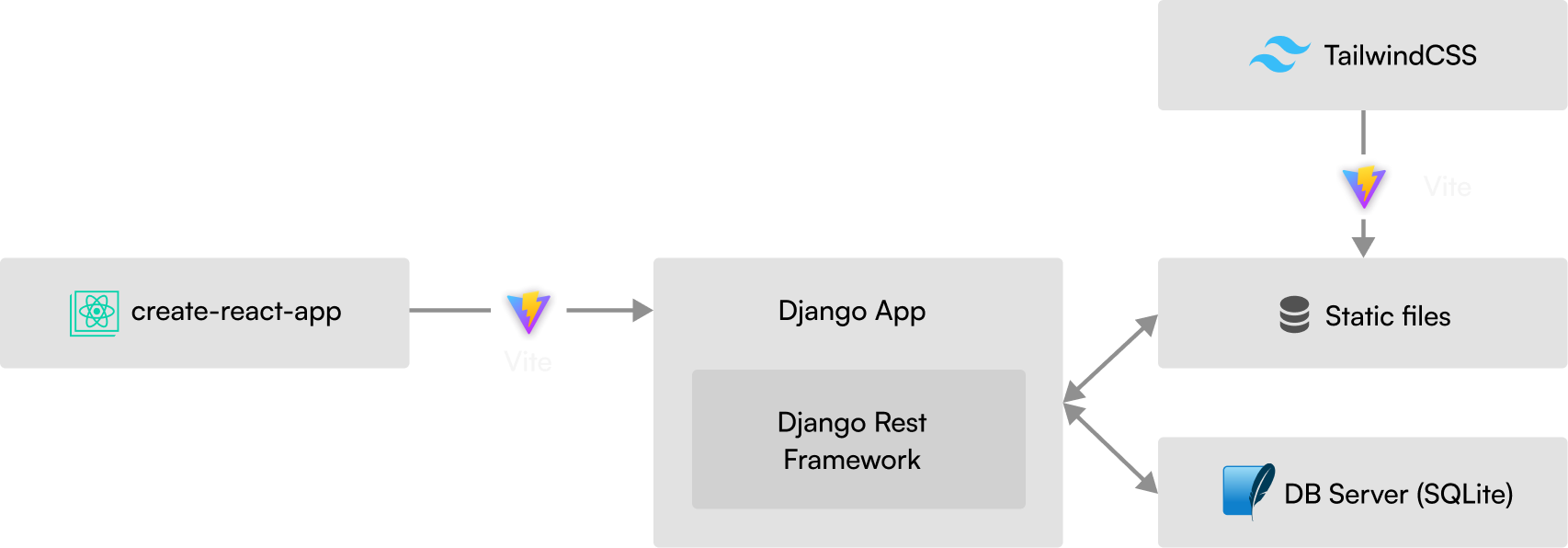
Under the hood, ADAPTS is a Django project with a React single-page-app on top.

Create React App (CRA)
I used React (more specifically CRA) to build the dynamic front-end interface. ADAPTS is fully auth-gated, so there was no need for server-rendered HTML for things like SEO. React is a framework I am comfortable with so it gave me the freedom to build quickly. ADAPTS also gave me the opportunity to try Vite, a front-end tooling system that can replace Webpack. It's faster and easier to configure than Webpack. I like it.
Django
Django's been around since the start of web development (or so it feels like) but it's still a fantastic tool for creating scalable and secure web apps. I come from a React background, so when I really got into the nuts and bolts of Django I found it all a little verbose, but that is to be expected in MVC architecture (or MTV in Django's case). Django's built-in auth system was a huge time-saver, as we didn't require any social auth or SSO.
Django Rest Framework
With the SPA front-end, Django Rest Framework (DRF) was a necessary addition to get data to and from the database (in client-side routing we only get data from the server on the initial page load). With our monolithic architecture, it was easy to secure our API using the session cookies that Django exposes.
Database (SQLite)
For the longest time, I was under the impression that SQLite was a development-only database for web apps. My co-worker on ADAPTS (and the one who started the project), Colin McDonald, made me see the light. SQLite is capable of handling 100k requests/day safely and, in some cases, up to 10x that. We were not coming even close to that. With its seemless integration with Django and portability advantages, SQLite turned out to be the obvious choice.